Google made a post the other day about “Me and site performance, sitting in a tree…” so I thought before we get to the “…k, i, s, s, i, n, g!” I should give her a run for her money, check she is good enough for me.
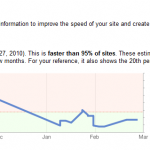
First thing the post suggest is to check out Site Performance in Webmaster tools, so off I went. When this first appeared in the Labs section of webmaster tools it was updating pretty regularly and was quite useful and as the graph shows helped me tweak a few things and improve the load time of the server. But it hasn’t been updated in a while now so isn’t very relevant or useful to me.
Next thing it suggests is to install Page Speed for Firebug and test my site. So thats what I did and I got Page Speed Score: 93/100! which is pretty impressive. So I thought next, 7% to go, what can I do to get to 100/100. Nothing it seems… All the suggestions the tool gave me were unsolvable and prevent anyone from getting top marks.
The first suggestion is to Leverage browser caching,
the file it advises me need to do this too is “http://www.google-analytics.com/ga.js” which I cant do anything about.
The next suggestion is to Defer loading of JavaScript, “66.4% of the JavaScript loaded by this page had not been invoked by the time the onload handler completed” is smugly informs me.
– http://gavtaylor.co.uk 24 functions uncalled of 25 total functions
– http://www.google-analytics.com/ga.js 154 functions uncalled of 243 total functions.
On closer examination the functions it reports on my site are actually from Firebug, which must be open for the test to run? catch 22 there!
And the analytic code again is from Google and I cant do anything about that.
The final suggestion is to Use efficient CSS selectors,
http://gavtaylor.co.uk/core/styles/styles.css has 12 very inefficient rules, 27 inefficient rules, and 0 potentially inefficient uses of :hover out of 101 total rules.
This I can do something about and when I get a moment I will be re-coding my CSS file. But this wont improve my results more than 1 or 2 points.
So this unreachable target of 100/100 appears to be impossible. I could remove the Google code from my site which would resolve the Google plug-in issue but I cant run the test without having Firebug open so there will always be 24 out of 25 uncalled functions reported keeping me away from that 100/100 score.
So… will I be sitting in that tree, doing things I should not be?… No, not until they fix the issues with their testing tools anyway…
Update 4/4/11:
On Thursday (31st March), Google released an online version of their page speed tool, This new test works in the same way to the Firebug plugin but uses a version of webkit installed on a server. I have written a quick follow up post with links and my initial thoughts here.
Tags: firebug, google, page speed, performance, webmaster


I don’t think it will affect your Page Rank at all, as far as I know page load isn’t used in generating a sites page rank at all, just one of many signals used when working out your natural SERP position.
I’ve just “Leverage browser caching” to get a score of 90/100.
What will this do to my Page Rank?
Graham
100/100 for mine 🙂
80-ish is a good score, I’ve seen a lot of popular sites that score a lot less. Just means there are a few things for you to improve on. Just follow the tips/advice the tool suggests you to do and you’ll increase that
I’m not entirely sure I understand completely this “page Speed thing” …
Our site is at 80-ish out of a hundred.. Is that a good thing?
You seem to have occupied only the home page.
The remaining pages give mediocre results.
Regards
Hi Ardi,
I focused on the homepage as its the main landing page on my site. All the actual pages on the site that use my cms return 93/100 when I test them.
The blog does return slightly worse results (79-81/100) but this is due to the way WordPress and the various plugins are working together.
A lot of the issues it does report are still with Googles software so my point still remains valid, until Google sort out things their end, the 100/100 will not be possible.
I was curious what score I would get with all Google’s code removed so I temporarily removed it all and my score jumped to Page Speed Score: 96/100.